La elección de una tipografía puede parecer tarea fácil, pero no lo es. Este elemento puede marcar la diferencia entre una web de éxito y una del montón.
Índice
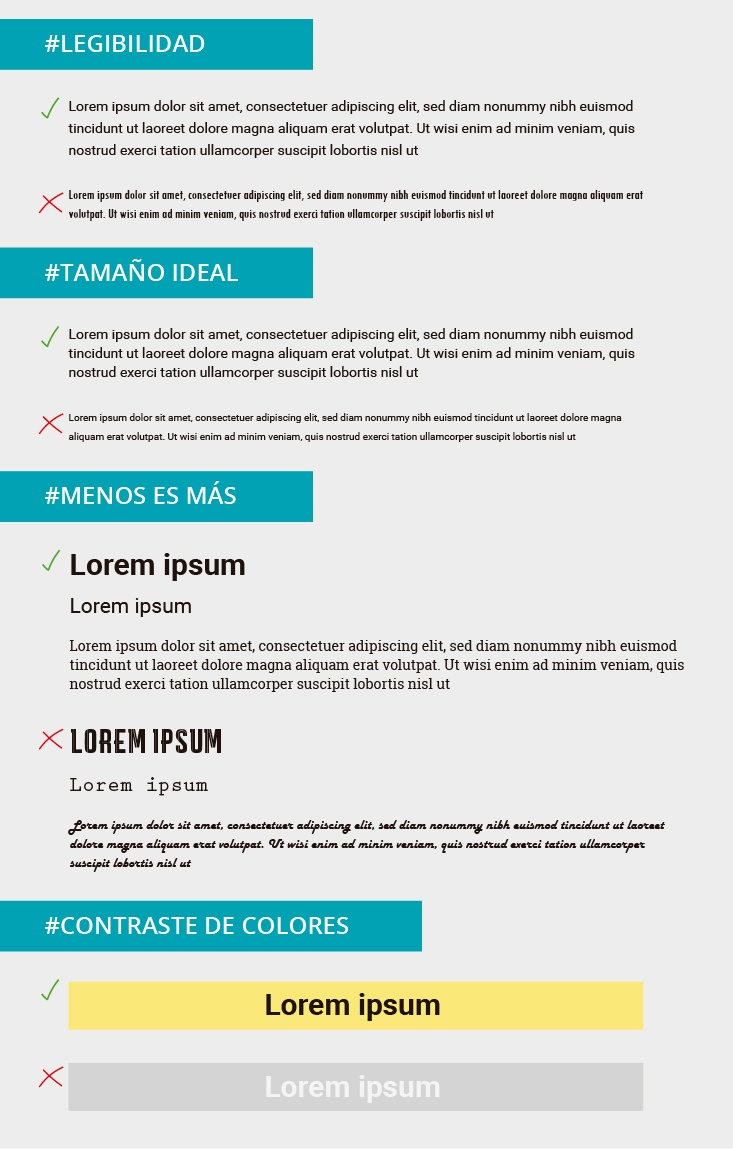
Legibilidad
Hay que asegurarse de que tenga tildes, símbolos y/o números que podamos necesitar, ya que no todas las tipografías constan de estos caracteres.
En cuanto a la longitud de los textos, hay que recordar que es importante no superar los 75 caracteres o las 15 palabras por línea, ya que la resolución de los monitores puede entorpecer su lectura.
Tamaño ideal
Tus textos tienen que ser compresibles y fáciles de leer para todos. Lo ideal es comprobar en los diferentes dispositivos cómo se ve el texto y ajustar tamaños si es necesario. El tamaño mínimo recomendado es 16px, pero siempre dependerá de la altura que tenga la tipografía elegida.
Menos es más
Es recomendable que los links se puedan identificar con facilidad para una mejor interacción con el usuario. Para distinguirlos del resto del texto podemos emplear un color diferente, subrayado, grosor, algún efecto o hasta crear un botón.
Contraste de colores
Hay que asegurarse de que la fuente tenga “aire”, es decir, espacio suficiente para no dar sensación de abigarramiento y de que el contraste de colores entre el fondo y la letra sea el adecuado para una lectura óptima. Una tipografía negra sobre fondo blanco siempre funciona pero puedes jugar con colores y conseguir también buenos resultados. Eso sí, utiliza fondos planos para que la tipografía destaque.
En la web Colorable podrás comprobar si los colores que has elegido tienen un contraste adecuado o no.

Utiliza herramientas como Google Fonts
Siguiendo estos consejos, encontrarás la fuente perfecta para tu web. Pero no hay que olvidar que si el contenido del sitio no es significativo o no proporciona la información suficiente al usuario, por muy buena que sea la fuente, la web no triunfará. Hay que cuidar todas las partes de la creación de una página para que ésta despegue.
¿Aún no tienes web y no sabes por dónde empezar? Tranquil@, pincha aquí y te ayudaremos en todo el proceso.
Y tú ¿qué opinas? Déjanos tu comentarios.
¡Nos encanta leerte!


